
Let me share a little trick I discovered today —
How can you prevent repeated button text on your website from interfering with your page’s keyword density?
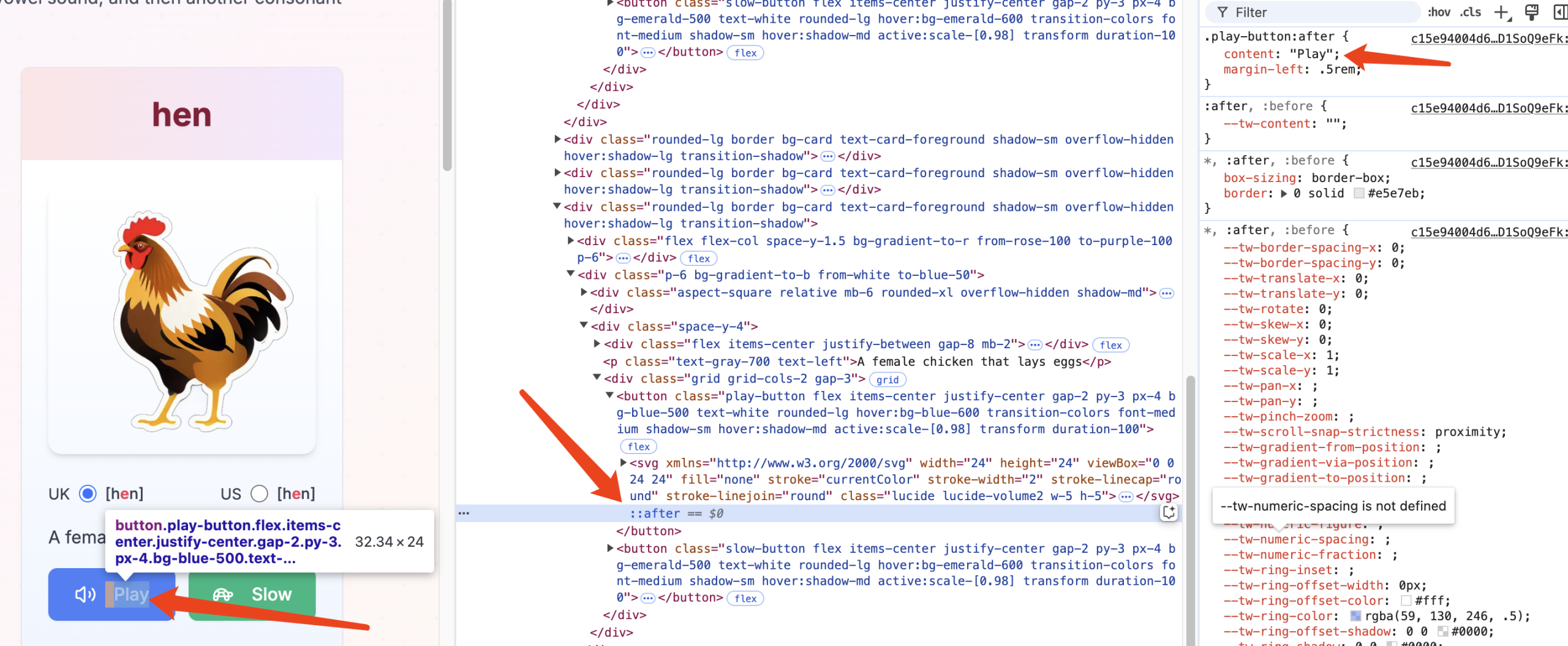
The answer: use CSS content to define button text within your CSS code, instead of writing it directly into the HTML.
Using the same technique, you can hide any other non-essential on-page text that might interfere with your main keywords, ensuring it doesn’t affect your content’s SEO relevance.
For example, if your page has 40 buttons, and they all say “Play”, that word would appear 40 times — heavily skewing your keyword density and possibly hurting your SEO ranking.
But by using the CSS content method I just mentioned, you can solve this problem effectively.
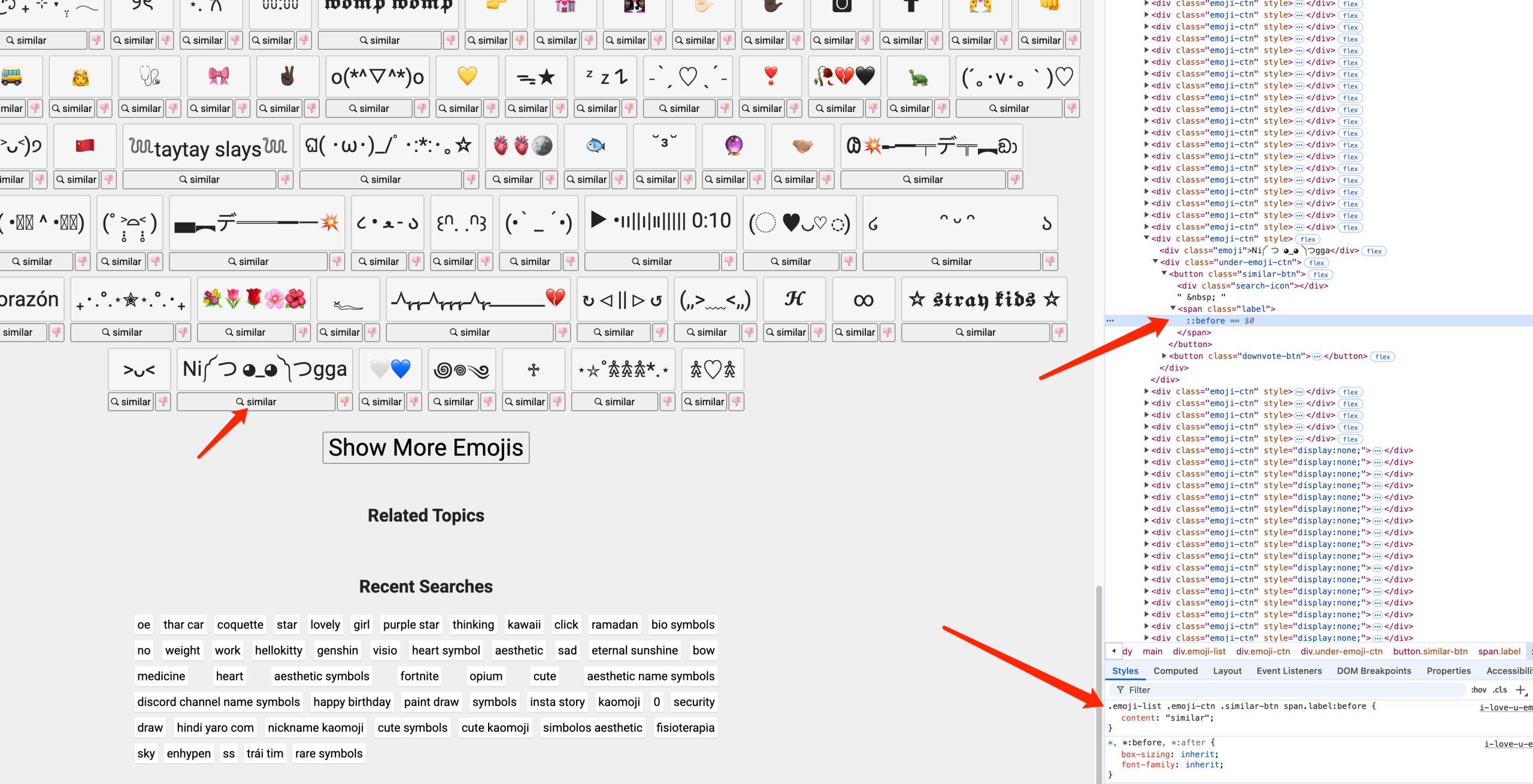
The following website is a real-world example that applies this method:
https://emojidb.org/i-love-u-emojis